Next Steps
Energy Arts CMS Web Site
A Content Management web site based on Joomla v1.0. Functionality features an ecommerce store, automated content summary pages, FAQs, glossary with inline content highlighting, directory information, and event listings.
The Brief:<
Energy Arts has a stong online following. The high traffic website was created over five years ago, whilst the marketing message is strong, the visual style is dated. The existing web site is based on the TYPO3 CMS which provides many features at the expense of ease of use. TYPO3 proved to difficult to maintain by the client without designer support. The new site should expand on the existing site functionality, simplify the addition and management of content, and provide an improved visual appearance. Energy Arts also wants to build their community and improve the communication with their customers.
The Concept:<
The visual style is based upon ancient chinese scroll paintings. The site uses repeating textured backgrounds to save on bandwidth and provide depth to the design. The home page lower columns mimic the appearance of scrolls in a manner that will accommodate variable content length.
The Solution:<
The template uses XHTML and CSS code for Search Engine Optimization [SEO] and a tableless layout for compliance with accesibility standards. The CSS employes relative dimensions so that the layout will scale proportionally to the font size allowing the end user to use modern browser text size settings without destroying the visual appearance.
Home page<
 The home page displays a summary of content items and is mostly dynamically generated. All the content displayed is editable by the website owner and requires minimal technical skill to modify. The top row contains a banner on the left and an image rotator on the right that is linked to various news items. The lower row contains three columns that summarize upcoming events, featured products, and random customer testimonials. End users can also sign up for a free newsletter without having to create an account on the web site.
The home page displays a summary of content items and is mostly dynamically generated. All the content displayed is editable by the website owner and requires minimal technical skill to modify. The top row contains a banner on the left and an image rotator on the right that is linked to various news items. The lower row contains three columns that summarize upcoming events, featured products, and random customer testimonials. End users can also sign up for a free newsletter without having to create an account on the web site.
Automatic Content Summary Pages<
 Content pages are organized by section and categories. Using this structure any number of summary pages can be automatically generated to display thumbnails and teaser text. The thumbnails are generated by the web site using the PHP GD graphics library and the teaser text is intelligently trimmed to a certain length based on character count and white space detection.
Content pages are organized by section and categories. Using this structure any number of summary pages can be automatically generated to display thumbnails and teaser text. The thumbnails are generated by the web site using the PHP GD graphics library and the teaser text is intelligently trimmed to a certain length based on character count and white space detection.
eCommerce Store<
 The store is fully searchable, browseable by category or product type, and has additional functionality to display featured, discounted and popular products. Using custom integration all itemized transaction information is passed to Authorize.net for approval using the AIM API. This allows the export of transaction information to QuickBook IIF format capturing all customer and product information.
The store is fully searchable, browseable by category or product type, and has additional functionality to display featured, discounted and popular products. Using custom integration all itemized transaction information is passed to Authorize.net for approval using the AIM API. This allows the export of transaction information to QuickBook IIF format capturing all customer and product information.
Product Browse Pages<
 Product browse pages use automatically generated thumbnail images and customized layout of summary information. Certain product are available for purchase and others link to third party provider web sites.
Product browse pages use automatically generated thumbnail images and customized layout of summary information. Certain product are available for purchase and others link to third party provider web sites.
Product Detail Pages<
 Product detail pages are extended to use site wide code rewriting to employ features such as Search Engine Friendly [SEF] URLs, glossary highlighting and multimedia integration.
Product detail pages are extended to use site wide code rewriting to employ features such as Search Engine Friendly [SEF] URLs, glossary highlighting and multimedia integration.
Instructor Directory<
 Another core requirement is the directory listing of Energy Arts instructors. The listing required custom coding to display the instructors sorted by Country and State/Province. This listing is fully dynamic with one column for US instructors and the other for all other countries. The listing will automatically update whenever a new instructor is added.
Another core requirement is the directory listing of Energy Arts instructors. The listing required custom coding to display the instructors sorted by Country and State/Province. This listing is fully dynamic with one column for US instructors and the other for all other countries. The listing will automatically update whenever a new instructor is added.
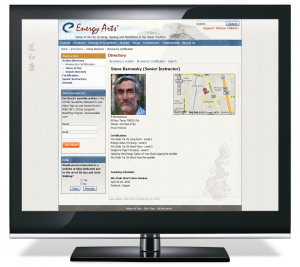
Instructor Detail Page<
 Instructor detail pages use custom field to display appropriate information about the level of service provided, business hours and contact information. Location information is automatically cross referenced with Google maps to find the latitude and longitude coordinates so that a map can be generated.
Instructor detail pages use custom field to display appropriate information about the level of service provided, business hours and contact information. Location information is automatically cross referenced with Google maps to find the latitude and longitude coordinates so that a map can be generated.
Glossary with Inline Content Highlighting<
 Much of the content on the Energy Arts web site is based on Chinese teachings. A normal page typically contains a number of foreign language or little know terms which can be confusing to the reader. To alleviate this situation the site employees a glossary component to display the terms and their definitions. The glossary uses XHTML DT and DD tags for SEO and accessibility.
Much of the content on the Energy Arts web site is based on Chinese teachings. A normal page typically contains a number of foreign language or little know terms which can be confusing to the reader. To alleviate this situation the site employees a glossary component to display the terms and their definitions. The glossary uses XHTML DT and DD tags for SEO and accessibility.
Having a site glossary is great but the reader still has the chore of looking up the term. One of the excellent features of this glossary component is automatic content highlighting. Before the page is displayed the page text is compared with the glossary and all matching terms are automatically coded with a JavaScript MouseOver Action that displays the definition in a dynamic window.
Frequently Asked Questions<
 Another method to improve communications is to list Frequently Asked Questions [FAQ]. This FAQ system is fully editable, searchable, and included in the site map. It can contain an unlimited number of nested categories and requires no programming knowledge to add or edit content.
Another method to improve communications is to list Frequently Asked Questions [FAQ]. This FAQ system is fully editable, searchable, and included in the site map. It can contain an unlimited number of nested categories and requires no programming knowledge to add or edit content.
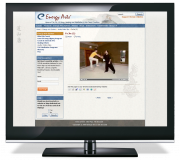
Streaming Embedded Video<
 The site feature easy to use multimedia file embedding with automatic file players for most file types. The component can use files stored on the web server or content located on third party multimedia hosting sites such as YouTube. Content is streamed so there is no wait before the file starts to play.
The site feature easy to use multimedia file embedding with automatic file players for most file types. The component can use files stored on the web server or content located on third party multimedia hosting sites such as YouTube. Content is streamed so there is no wait before the file starts to play.